celanio bietet dir auch die Möglichkeit durch ein integriertes Content-Management-System einen Webauftritt zu gestalten. Das in celanio enthaltene CMS ist für weniger umfangreiche Webseiten wie die Anzeige deiner Veranstaltungen und Buchung derselben gedacht. Für umfangreiche Internetauftritte empfiehlt sich die zusätzliche Anwendung eines vollumfänglichen Content-Management-Systems, das durch Schnittstellen mit celanio verknüpft wird. Für die Bilder deiner Webseite gelten aber in beiden Fällen folgende Tipps:
Bei der Gestaltung deiner Website stehen dir alle Möglichkeiten offen, aber wie sieht es da mit dem Thema Bilder aus? Wenn du Bilder auf deiner Website einbinden möchtest, dann musst du darauf achten, dass diese Bilder ein webtaugliches Format besitzen. So ermöglichst du deinen potenziellen Kunden auch einen Einblick auf deine Kurse und worauf diese sich einstellen können. Ein Bild erhöht auch die Chance, in den Suchergebnissen zu erscheinen.
Für das Einbinden der Bilder haben wir deshalb folgende Empfehlungen für dich:
Dateiformat
Bilddateiformate gibt es sehr viele – vom älteren GIF- oder BMP-Format bis zu neuen Formaten wie SVG. Wir empfehlen dir, deshalb die Formate JPG und PNG zu nutzen. JPG-Bilder sind einfache Bilder. Bei PNG-Bildern besteht hingegen die Möglichkeit, transparente Bereiche zu definieren. Transparenz bedeutet, dass Bereiche des Bildes so definiert sind, dass die Farben des Hintergrunds übernommen werden.
Bildgröße
Die Bilder sollten nur in der Größe auf den Server hochgeladen werden, in dem sie auch auf der Webseite wirklich dargestellt werden. Es ist nicht sinnvoll, ein Bild in voller Größe zu hinterlegen, das dann beim Laden der Webseite an Bildqualität reduziert werden muss. Im Gegenteil, es schadet, da es die Ladedauer nur verlängert.
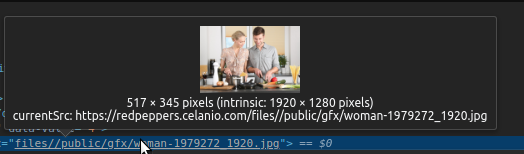
Ein kleines Beispiel:
Dieses Bild von der Größe 1920 × 1280 Pixel würde als Hintergrundbild für Bildschirme immer noch gut aussehen. Auf der Webseite ist es aber hier nur als ein kleines Bild zu sehen. Eine Größe von ca. 517 × 345 Pixel wäre hier auch völlig ausreichend.

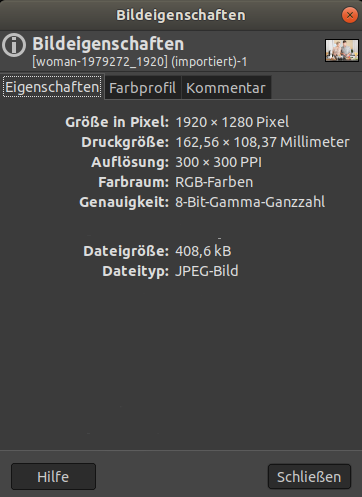
Dateigröße
Wenn du wie oben die Bildgröße angepasst hast, hast du schon viel getan, um die Dateigröße zu verkleinern. Ein Bild mit einer Größe im dreistelligen Kilobyte-Bereich wäre noch annehmbar. Die Dateigröße sollte aber nicht 1 MB überschreiten. Optimal wäre ein Bild im zweistelligen Kilobyte-Bereich. Um an dieser Stelle noch mehr zu optimieren, solltest du aber noch weitere Werte im Blick haben:
In der Druckgröße wird die Pixel Information auch noch mal gespeichert. Diese sollte auch möglichst klein bleiben.
Die Auflösung ist die Bildtiefe. Je höher die Auflösung ist, desto schärfer sind die Bilder. In der Regel sind beim Drucken von Bildern 300 PPI von entscheidender Bedeutung. Im digitalen Bereich reichen da aber auch 72 PPI aus.
Was hier nicht zu sehen ist, dass in Bilddateien auch Information wie Farbprofil, Farbpaletten, Ursprung der Bilder usw. gespeichert werden. Diese Information lassen sich allerdings nur mit bestimmten Profitools optimieren.

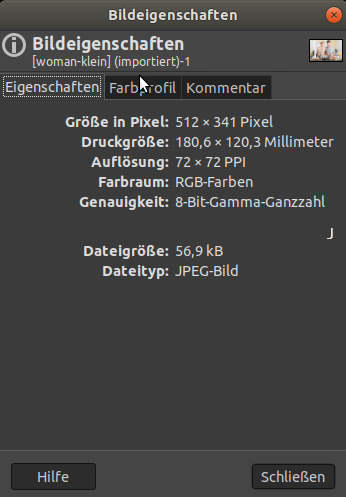
Im folgenden Bild siehst du, was nach dem Ändern aus dem Bild wurde. Das Bild hat die optimale Größe und sieht immer noch gut aus.


Wenn du euren Webauftritt noch weiter optimieren möchtest – Stichwort SEO-Optimierung!
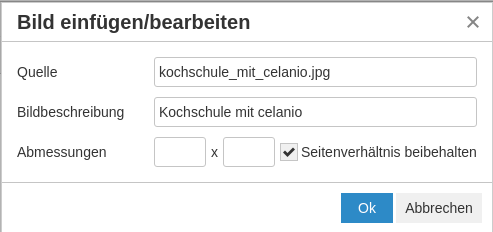
Die Suchmaschinen schauen nicht nur auf das Bild und deren Größe. Diese entnehmen auch dem Dateinamen und dem Alternativtext weitere Informationen. Darum solltest du dem Bild auch einen möglichst zum Inhalt deines Artikels passenden Namen und Alternativtext geben.
In unserem Beispiel wäre eine optimale Benennung:

Wir hoffen, wir konnten dir zu einem guten Einstieg in die Thematik verhelfen und etwas zu deinem sicherlich gelungenen Webauftritt beitragen.
Sprich uns gerne an, um mehr zu erfahren. Unsere Mitarbeiter helfen dir gerne weiter. Nutze hierfür unser Kontaktformular oder sende eine E-Mail an welcome@celanio.com
Kontaktiere uns
Willst du dich über unsere Produkte informieren? Dann nutze schnell und einfach unser Kontaktformular: